VBML
This specification defines a Vestaboard markup language for composing static and dynamic messages to send to the Vestaboard. The input of VBML is one or more components with template strings and other associated properties and styles. The output is an array of arrays that can be passed to Vestaboard for display.
API Endpoint
You can use the VBML endpoint to format any message by POSTing to https://vbml.vestaboard.com/compose. The API endpoint will respond with an array of array of Vestaboard character codes.
- CURL
- Javascript
curl -X POST -H "Content-Type: application/json" -d '{"components":[{"template":"Hello World!"}]}' https://vbml.vestaboard.com/compose
await fetch("https://vbml.vestaboard.com/compose", {
headers: {
"Content-Type": "application/json",
},
method: "POST",
body: JSON.stringify({
components: [
{
template: "Hello World!",
},
],
}),
}).then((res) => res.json());
Examples
The Vestaboard Markup language is extremely flexible. These are a few examples of how it can be used to compose messages.
Plain Text
A message can contain any characters supported by the Vestaboard bit. Please note that any lowercase letters will be cast to uppercase.
{
"components": [
{
"template": "Hello World!"
}
]
}
Result:

By changing the justification and alignment, the message can be centered:
{
"components": [
{
"style": {
"justify": "center",
"align": "center"
},
"template": "Hello World!"
}
]
}
Result:

At any point, you may force a new row by indicating a new line (\n)
{
"components": [
{
"style": {
"justify": "center",
"align": "center"
},
"template": "Hello\nWorld!"
}
]
}
Result:

Vestaboard Character Codes
You may pass any valid Vestaboard character code {0} - {71} as an integer wrapped in brackets.
{
"components": [
{
"template": "{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{63}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{64}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{65}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{66}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{67}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}{68}"
}
]
}
Result:

It is also worth noting that character codes and regular characters can be combined as needed:
{
"components": [
{
"template": "{63} First\n{64} Second\n{65} Third\n{66} Fourth\n{67} Fifth\n{68} Sixth"
}
]
}
Result:

Dynamic Props
You may provide a map of dynamic props to be injected into your message with the double bracket notation {{propName}}. Please note that a value for the prop must be provided if it is accessed from within the template. For this reason, we suggest using a list of available props to present to the user when composing a message template rather than allowing them to add props freeform. This also allows you to better present the size constraints of each prop while in design mode.
{
"props": {
"hours": "07",
"minutes": "35"
},
"components": [
{
"style": {
"justify": "center",
"align": "center"
},
"template": "{{hours}}:{{minutes}}"
}
]
}
Result:

Props are injected prior to formatting the message or decoding the Vestaboard character codes, so you may include Vestaboard character codes in the prop value if needed.
{
"props": {
"hours": "{36}{33}",
"minutes": "{29}{31}"
},
"components": [
{
"style": {
"justify": "center",
"align": "center"
},
"template": "{{hours}}:{{minutes}}"
}
]
}
Result:

Multiple Components
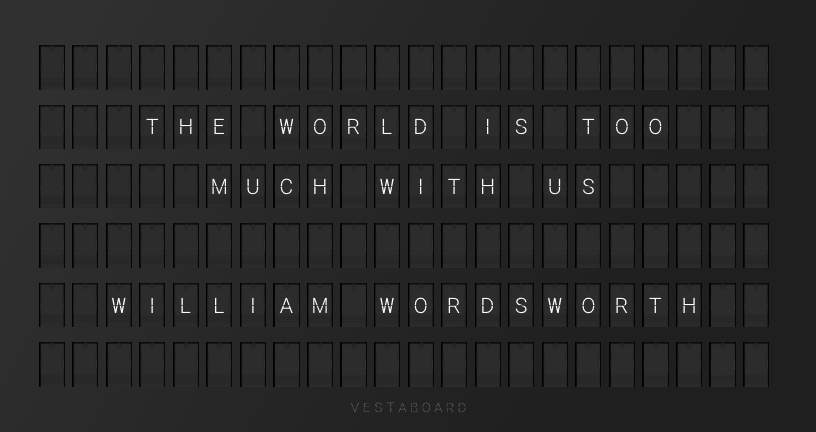
As you may have noticed, the components are an array. By including multiple components along with a height and width for each one, you may reserve parts of the Vestaboard for specific styling. For example, you may center a line and then allow the other 5 lines to be justified left. Or you may vertically align some text on the top of the Vestaboard and then vertically align some additional text on the bottom of the Vestaboard.
{
"props": {
"hours": "{36}{33}",
"minutes": "{29}{31}",
"quote": "The world is too much with us",
"author": "William Wordsworth"
},
"components": [
{
"style": {
"justify": "center",
"align": "center",
"height": 4,
"width": 22
},
"template": "{{quote}}"
},
{
"style": {
"justify": "center",
"align": "center",
"height": 2,
"width": 22
},
"template": "{{author}}"
}
]
}
Result:

Vestaboard Note
Vestaboard Note is a different size than the Flagship, so we need to set a height and width on a root style property.
With the support of Vestaboard Note, we now accept either the heart emoji or the degree symbol to convert to character code 62.
{
"style": {
"height": 3,
"width": 15
},
"components": [
{
"style": {
"justify": "center",
"align": "center"
},
"template": "I❤️U"
}
]
}
Result:

Options
{
// Props are a key/value pair map passed in at message render time.
// These are often dynamic values that change while the template
// around them remains static.
"props": {
// "key": "value"
},
// Styles to set the size of the rendered array of arrays
"style": {
"height": 6, // 3 for Vestaboard Note
"width": 22 // 15 for Vestaboard Note
},
// Each VBML payload must contain an array of components to compose the message.
// This can be as few as 1 component.
"components": [
{
// The template is a string representing the message to be sent to the Vestaboard.
// It may contain a combination of regular characters, Vestaboard character
// codes enclosed with `{}` and dynamic props enclosed with `{{}}`
// You must pass this or rawCharacters to a component.
// rawCharacters will override this field.
"template": "{1}ll you need is love",
// You can pass in an array of character codes. This is usually used to set a background.
"rawCharacters": [[1, 2, 3]], // supports a full Vestaboard array (6x22)
"style": {
// The height of the current component (1-6). Defaults to 6.
// This is useful if you are laying out multiple components
// for a single Vestaboard message.
"height": 6,
// The width of the current component (1-22). Defaults to 22.
// This is useful if you are laying out multiple components
// for a single Vestaboard message.
"width": 22,
// The horizontal alignment of the message. Defaults to "left".
// Setting both to "justified" will format the text like the traditional
// Vestaboard format in autocompose
"justify": "left", // | "right" | "center" | "justified"
// The vertical alignment of a message. Defaults to "top"
"align": "top", // | "bottom" | "center" | "justified"
// Used to place the component in an exact spot on the Vestaboard. Use with width and height.
"absolutePosition": {
"x": 0,
"y": 0
}
}
}
]
}
Playground
The VBML Playground is an interactive tool that lets you experiment with Vestaboard Markup Language in real time. You can type VBML code, see how it renders on a virtual board, and tweak messages, styles, and layouts instantly—making it easy to preview and perfect your designs before sending them to a real Vestaboard.