Milo is my oldest son. He is 12 years old and he is non-verbal. Since his autism diagnosis 10 years ago, we have tried just about every augmentative and alternative communication (AAC) iPad app available to help him to communicate with us.
A couple of months ago, I was setting up some buttons on TouchChat when I saw that there was an option to add a WebHook as a button action. Right away, my wheels started turning. I have a Vestaboard mounted on the wall in my upstairs home office. What if Milo could send me messages during the day from his "talker"?
I started by adding a few buttons with messages that Milo could send to our Vestaboard.

Once I started digging into the WebHook implementation in the TouchChat app, I realized that they did not support custom headers for the webhooks, so I knew I was going to need to spin up a simple service to send messages to my board with our Read/Write API
I created an extremely simple Ampt application on my personal account to make the requests to the Read/Write API. TouchChat could accept a JSON payload for the POST body. I set up my service to expect a hard-coded token using the Ampt params package and a text string with the message to be sent.
Here is the entire codebase for the Vestaboard TouchChat application:
import { http } from "@ampt/sdk";
import express from "express";
import cors from "cors";
import bodyParser from "body-parser";
import fetch from "node-fetch";
const app = express();
app.use(cors());
app.use(bodyParser.json());
app.post("/", async (req, res) => {
if (req.body.token !== process.env.TOKEN) {
return res.status(401).send({
message: "Unauthorized",
});
}
await fetch("https://rw.vestaboard.com/", {
method: "POST",
headers: {
"Content-Type": "application/json",
"X-Vestaboard-Read-Write-Key": process.env.VESTABOARD_KEY,
},
body: JSON.stringify({
text: req.body.text,
}),
}).then((res) => res.json());
res.send({
success: true,
});
});
http.node.use(app);
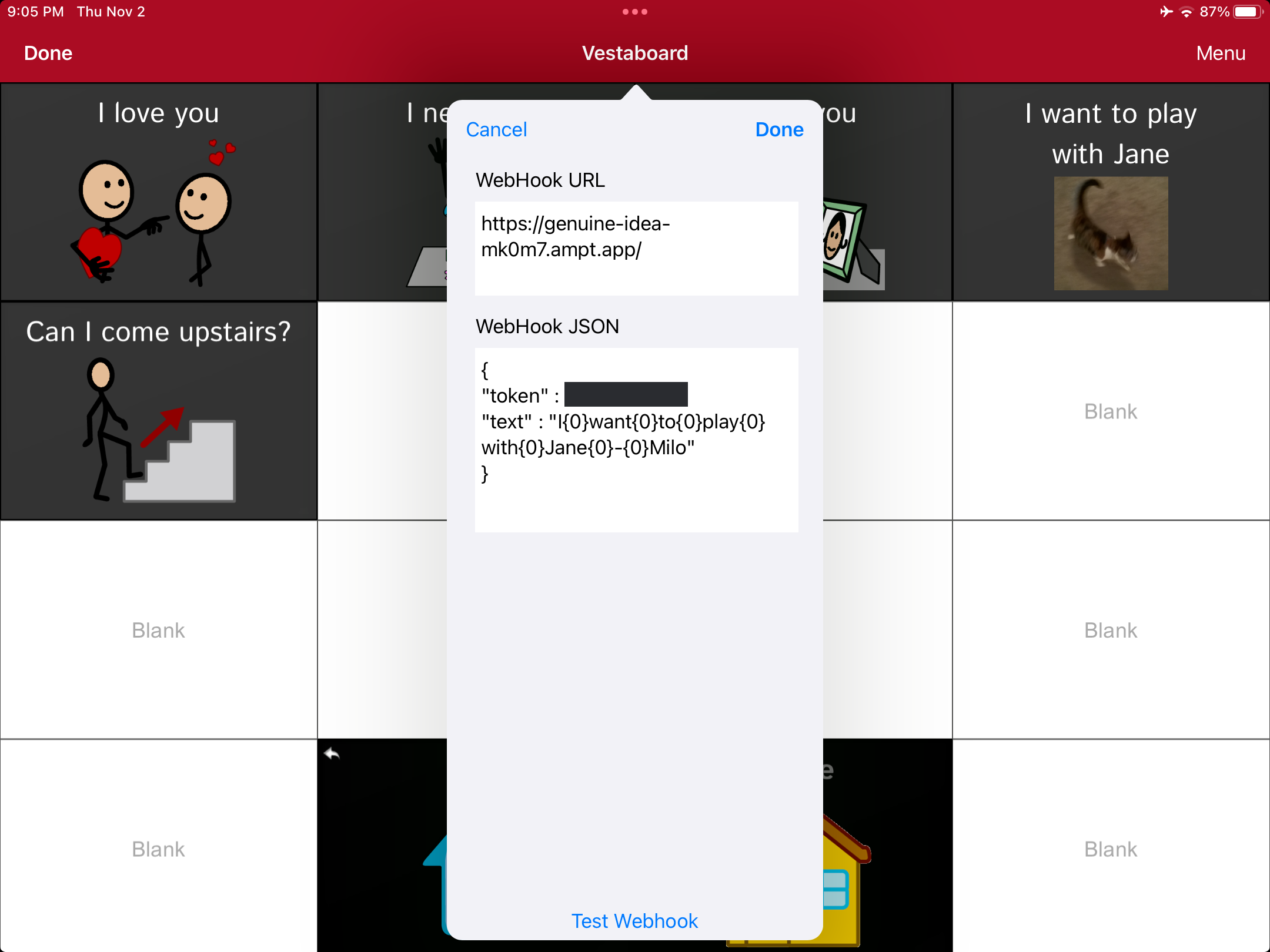
Finally, I updated all of the button actions in the "Vestaboard" screen I created on TouchChat. I setup a WebHook with a custom message for each button.

In a short amount of time, I had a completely working prototype that allowed Milo to send me messages anytime. The idea is that we could add more messages over time as his vocabulary and needs expand. Adding new messages would not require an update to the Ampt service, because the message itself is coming from TouchChat.
Here is one of the messages that Milo can send to the Vestaboard:

I realize that this is a one-off use-case that may be a bit esoteric for most Vestaboard developers, but this basic concept of using the Read/Write API with other applications' WebHooks can apply pretty universally. If you want to dig in, the source code is hosted on GitHub
This example may not change the world, but it might change our family. Vestaboard is empowering Milo to communicate in a new way!